function.phpの編集の仕方


function.phpを編集して、新しいコードを実装したいけどやり方がわからない…
今回は、こんな悩みについて解説していきたいと思います。本記事ではcocoonというテーマを使っていますが、それ以外のテーマでも同じように設定できると思いますので、進めていきます。
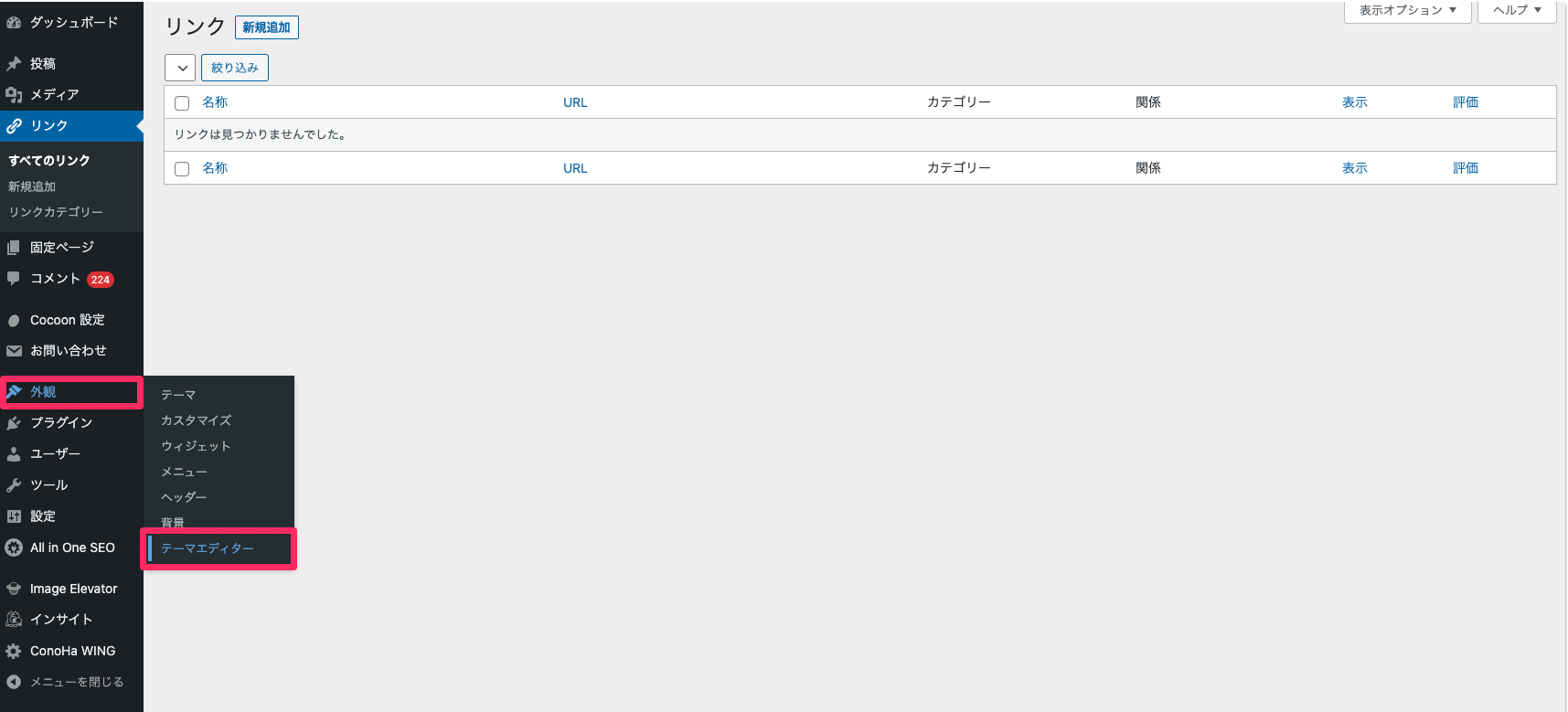
外観からテーマエディターを選択

少し見にくいかもしれませんが、外観→テーマエディターを選択します。
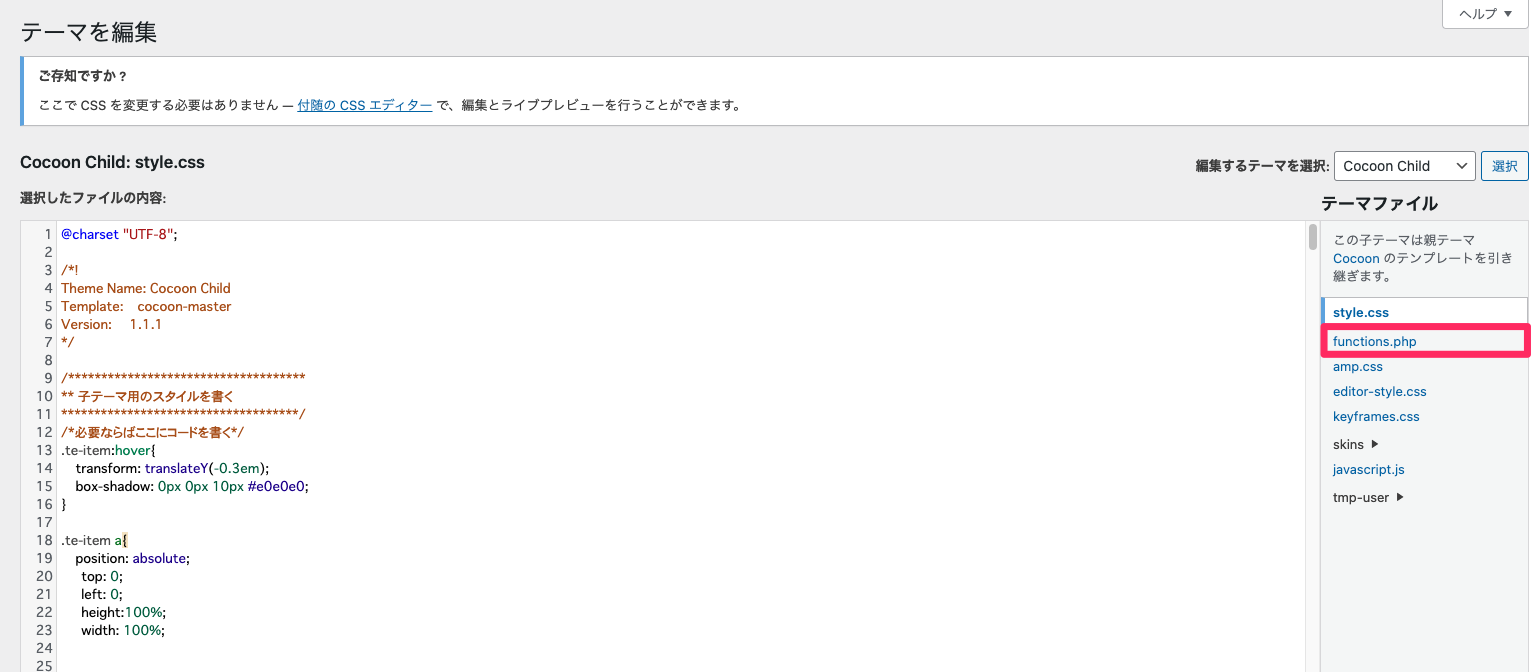
テーマファイルからfunction.phpを選択

一番最初に開くファイルはstyle.cssだと思います。CSSを自分で変更したい場合には、ここにCSSを書き込んでいきます。
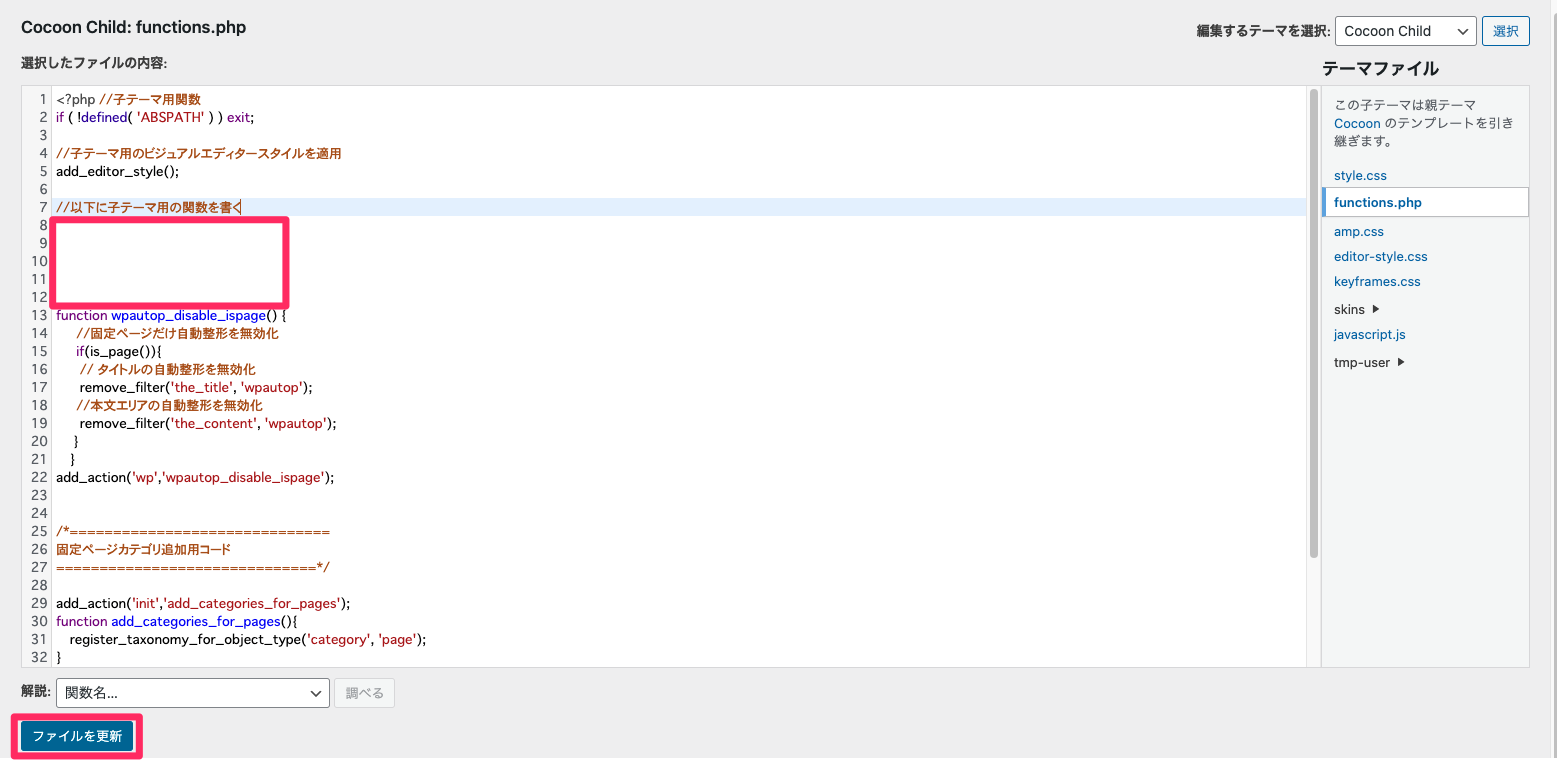
function.phpにソースコードを書き込む

function.phpが開けたら、「//以下に子テーマ用の関数を書く」と書かれている下にソースコードを記述していきます。
ファイルにコードを追加、編集し終わったら、画面の一番下にある「ファイルを更新」というボタンをクリックしてください。そうすると保存されます。
編集し終えたらこまめにファイルを更新しておきましょう。
今回は以上です。本記事が参考になればうれしいです。








コメント