はじめに
今回は、備忘録として、Electronでスクロールしてしまうのを防ぐ方法についてまとめました。Electronですが、Electron側ではなくCSSで対処しました。
状況

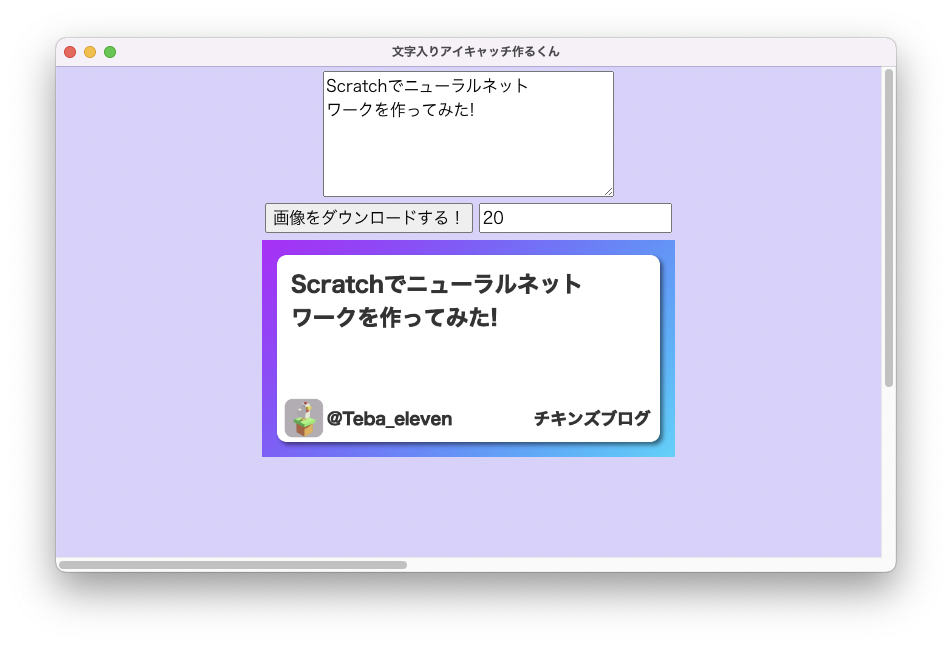
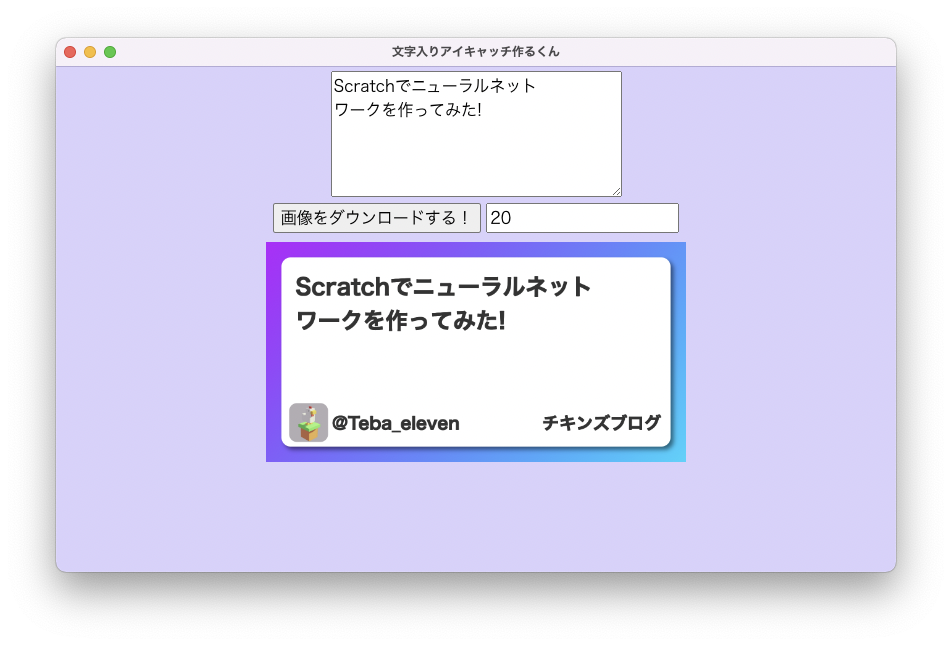
こちらが開発しているアプリなのですが、スクロールバーが表示されて、スクロールができてしまいます。
HTML側のサイズをアプリの画面サイズに合わせれば解決できるのですが、今回は事情があってできないので、強制的にスクロールができないように設定していこうと思います。
早速結論
スクロールを強制的に禁止する

body{
overflow: hidden;
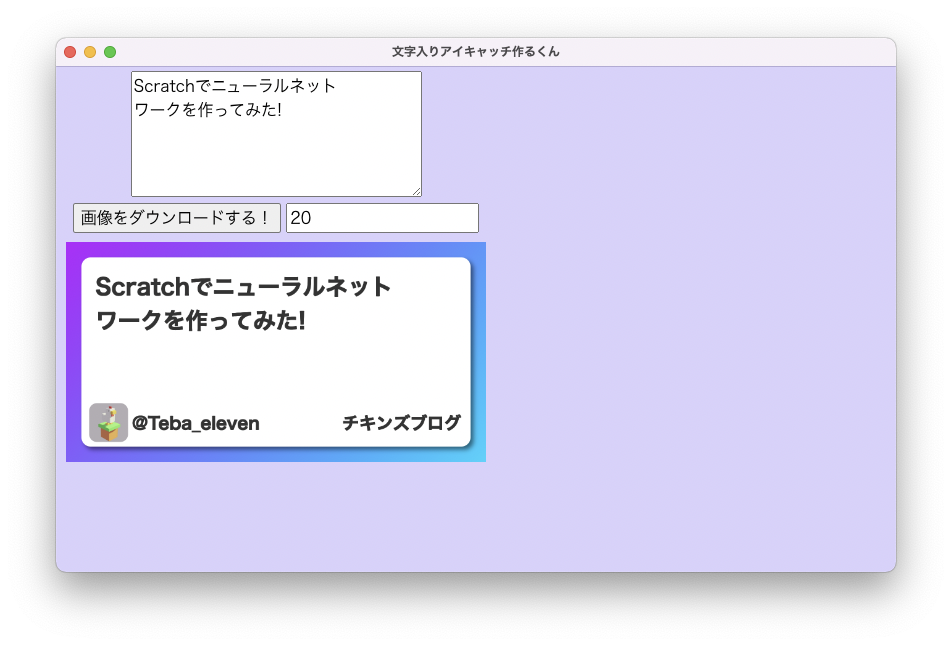
}overflow: hidden;をbodyにつけてみるとスクロールができなくなり、スクロールバーも消えました。
HTMLの構造によってどのタグにつけるかは変わってくるかもしれませんが、私の場合はbodyタグにつけるとスクロールできなくすることができました。
スクロールはしても良いが、スクロールバーは消したい

body::-webkit-scrollbar{
display: none;
}bodyタグに「::-webkit-scrollbar」をつけて「display:none;」とすることでスクロールバーは表示せずにスクロールはできる状態を作ることができました。
最後に
個人的な備忘録として書いたので、この状況に当てはまる方がいるかどうかはわかりませんが、もしも役に立てば嬉しいです。他のやり方などがありましたらぜひコメント欄で教えて下さい。
他にも記事を書いているのでぜひご覧ください。
ここまで読んでいただきありがとうございました。記事のシェアなどよろしくお願いいたします!

【Python】HTML&CSSでGUIを作れるEelを少し...
はじめに今回は、PythonのGUIをHTML&CSSで作れる...

Scratchの作品をMacやWindowsで動くようにアプ...
はじめに今回は、Scratchで作った作品(ゲームなど)をMacやWi...

【M1/Mac】DockerでLaravelの環境構築【超簡...
DockerでLaravelの環境構築したいけどやり方がわからない…な...

【勉強方法も解説】Progateの周回ダメなのは嘘です【初心...
初心者の方、Progateの周回ダメだと思ってませんか?初心者の方でも...
一言
スクロールするのかい、しないのかい、どっちなんだい!








コメント