はじめに
今回は、Scratchで作った作品(ゲームなど)をMacやWindowsで動くデスクトップアプリに変換する方法について解説していきます。
以前、Scratchの作品をアプリ化した記事がたくさんの方に興味を持ってもらえたので、やり方を今回は解説していこうかな、という感じです。

ScratchのプロジェクトをJavaScriptに変換する
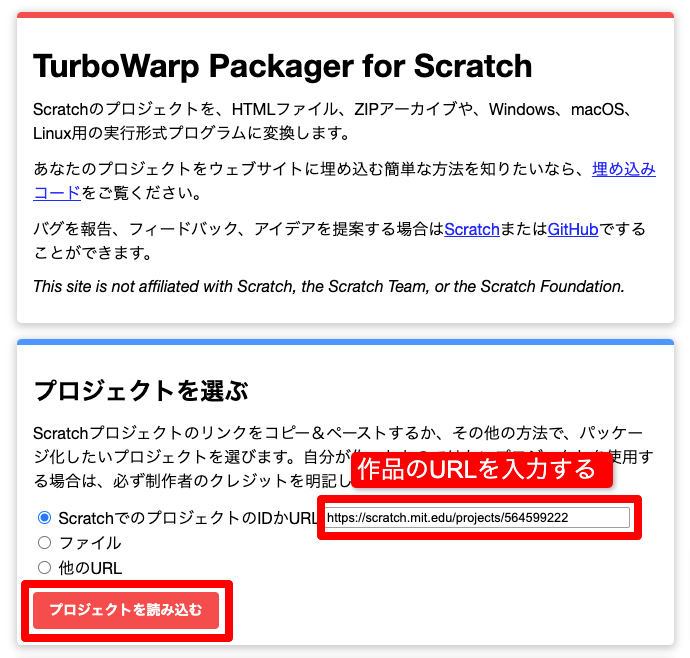
こちらのサイトにアクセスして、ScratchのプロジェクトをJavaScriptに変換していきます
プロジェクトを変換する

作品のURLを入力し、「プロジェクトを読み込む」を押します。
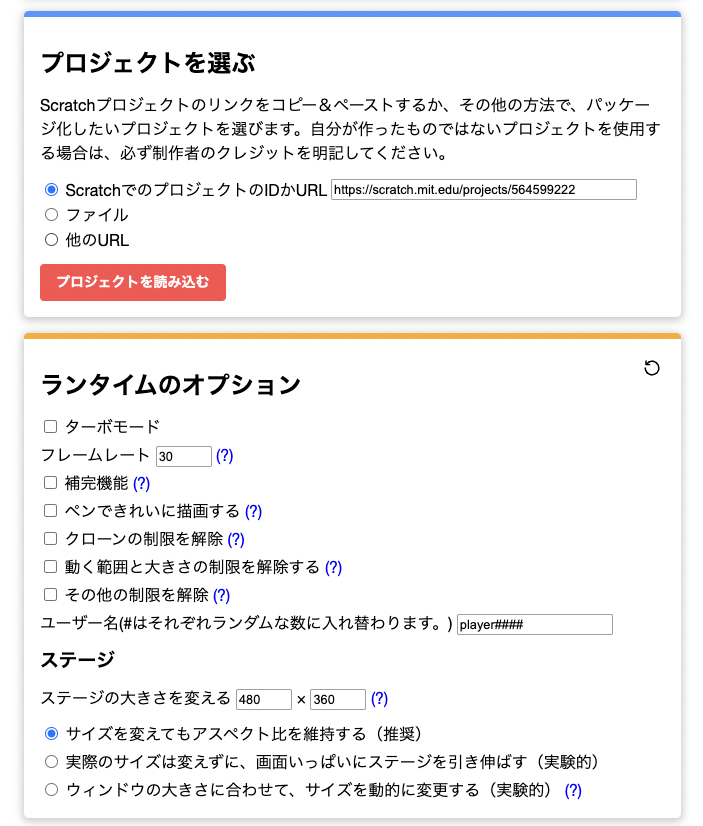
プロジェクトの設定

このような画面になりますが、最初のうちは基本的にいじらなくて大丈夫です。日本語で書かれているので、気になった方は効果を試してみたりすると面白いと思います。
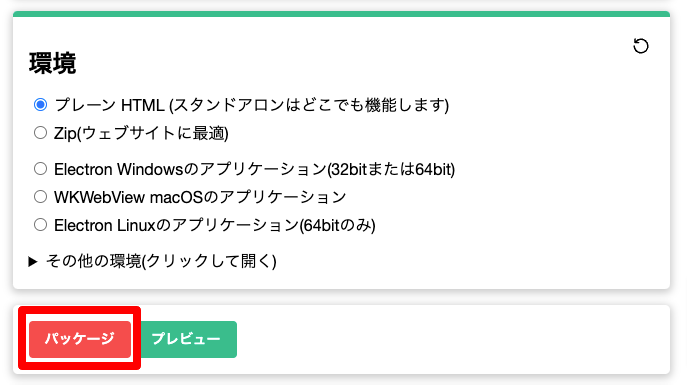
ファイルをダウンロード

パッケージをクリックしてファイルをダウンロードします。html形式のファイルがダウンロードされるはずです。後ほど使うので持っておきましょう。
Electronの環境を整える
Node.jsをインストールする
Electronを動かすにはNode.jsというものが必要になります。
Windowsですがとても分かりやすい記事があったので共有させていただきます。Macの方も同じようにできると思います。

Electronをインストールする
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install && npm start上から順に、
- GitHubにあるクイックスタートのプロジェクトをクローン
- クローンしたフォルダに移動
- npmインストールし、Electronを起動
です。

こんな感じに画面が起動すればおkです!
止めたい時は、control+Cかctrl+cをターミナルで押すと止まります。
Electronのファイルを編集する
index.htmlの中身を全て消す

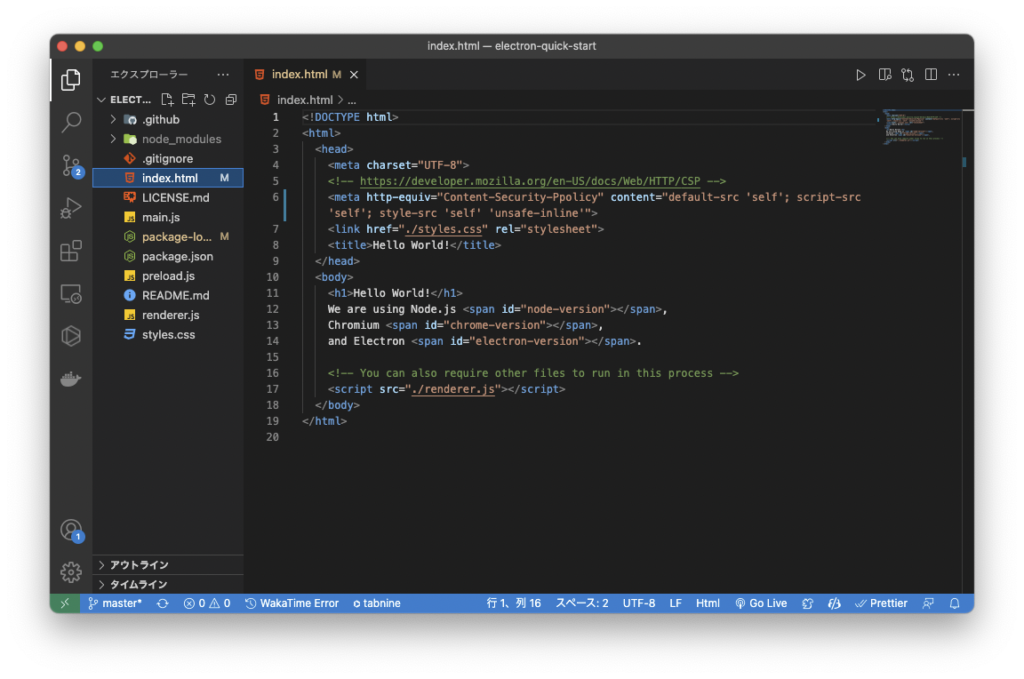
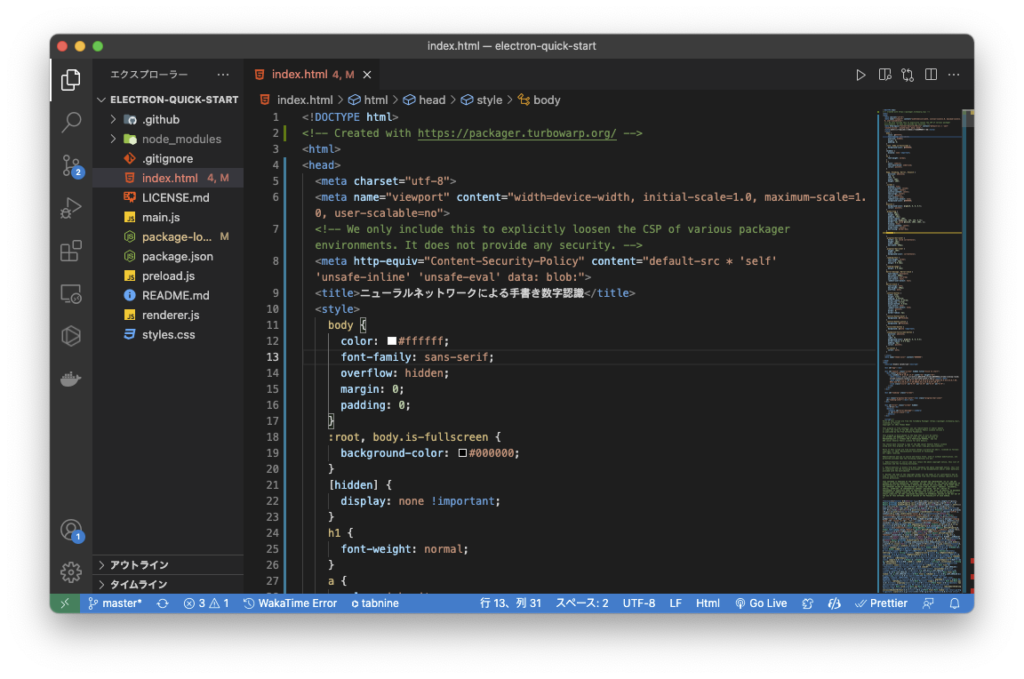
Electronのフォルダの中の、index.htmlというファイルを編集していきます。
このファイルを先ほどダウンロードしたhtmlファイルに全て変更します。
なので、index.htmlの中身は全て消してしまいましょう。

綺麗さっぱりにしてみました。そうしたら、先ほどダウンロードしたhtmlファイルの中身をコピーして、Electronのindex.htmlにペーストします。
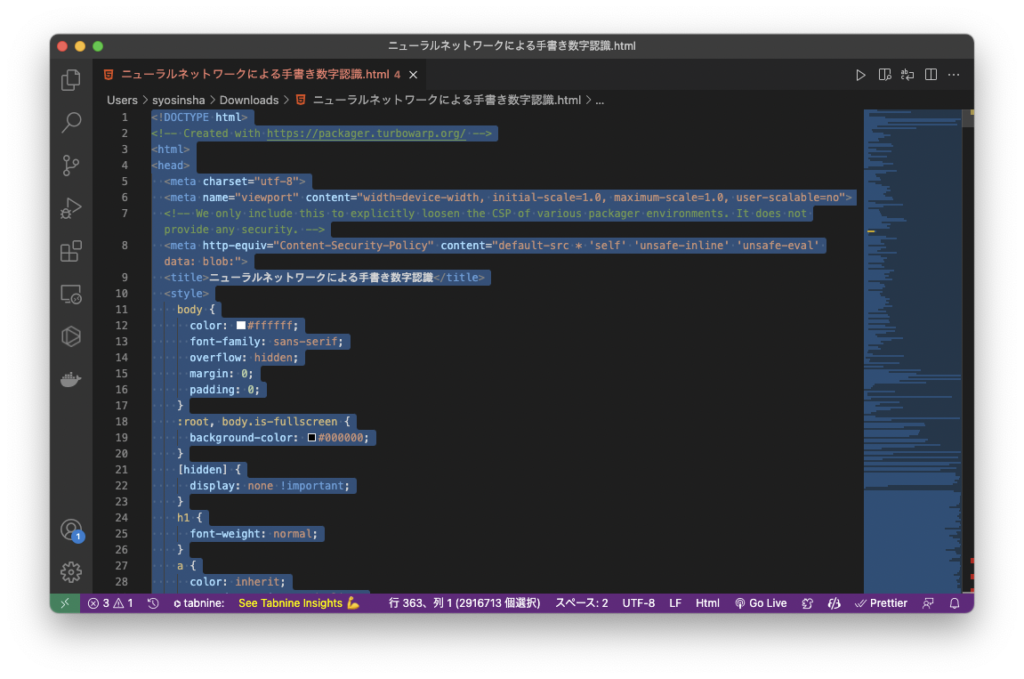
ダウンロードしたhtmlファイルの中身をコピーする

全て選択します。
Macの場合
・command+a
Windowsの場合
・ctrl+a
そして、全て選択したものをコピーします。
Macの場合
・command+c
Windowsの場合
・ctrl+c
index.htmlにペーストする

Electronのプロジェクトの中にあるindex.htmlに先ほどコピーしたものを貼り付けます。
Macの場合
・command+v
Windowsの場合
・ctrl+v
Electronを再起動してみる
Electronアプリを停止していない方は停止します。
Macの場合
・control+c
Windowsの場合
・ctrl+c
ターミナルにElectronを起動するコマンドを入力します。
npm startこれでウィンドウが起動すればおkです。ただ、Electronの起動に時間がかかる場合があるので、気長に待ちましょう。エラーなど出ていなければちゃんと起動してくれるはずです。
エラーなどが出た場合はコメント欄に症状などを書いてくださると私が対処法などを返信したりできます!

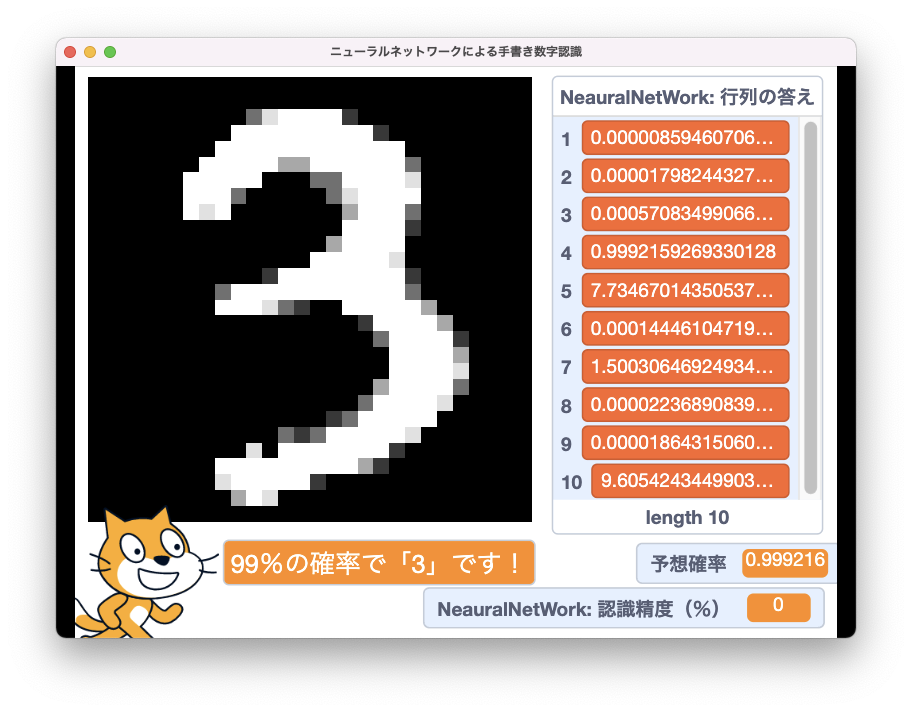
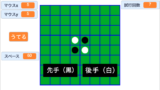
無事にウィンドウが起動してくれたので緑の旗を押してプレイしてみたいと思います。##
Electron起動成功!

無事に動いてくれました🎉
アプリをパッケージ化して、配布できるようにする
npm install -D electron-packagerelectron-packagerというライブラリをインストールします。これを使うことによってWindowsとMac両方のアプリ化をすることができます。
-Dオプションは–save-devオプションの省略形らしく、カレントディレクトリのみにインストールするようです。
ビルドするディレクトリの設定
"scripts": {
"start": "electron .", //「,」を忘れるとエラーになるので気をつけてください
"build": "electron-packager ." //追加
}Electronのプロジェクトフォルダの中にあるpackage.jsonの「scripts」に「"build": "electron-packager ."」を追加します。これによって、カレントディレクトリがパッケージングの対象のディレクトリだと設定できました。
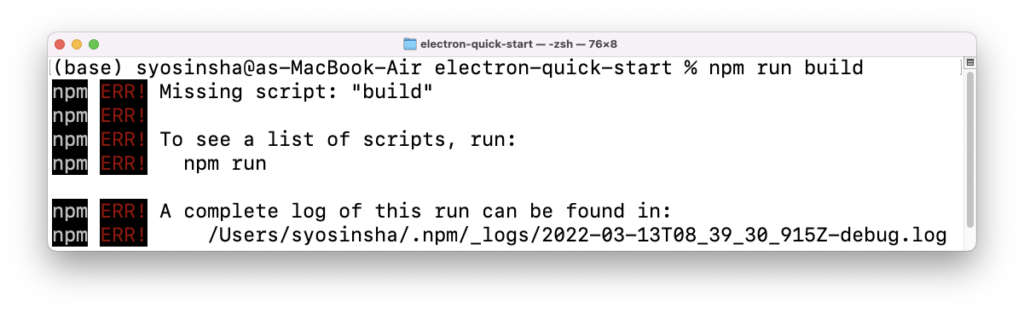
ちなみに、これを設定しておかないとこのようなエラーが出てしまうので気をつけてください!

パッケージングする
このコマンドでパッケージングをします。
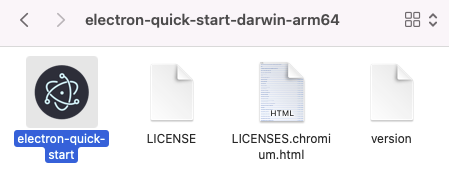
npm run buildプロジェクトフォルダの中に新しいフォルダ「electron-quick-start-darwin-arm64」が作られたと思います。Windowsの方は名前が違うと思います。

この「electron-quick-start」たった一つを配布すればアプリが配布できます!
これでScratchの作品をアプリ化し、配布できるところまでできました!
ここまで本当にお疲れ様でした!
最後に
今回は、Scratchで作った作品をElectronを使ってWindowsやMacでも動くようにし、ライブラリを使ってパッケージングして、配布までできるようにしました。
テキストプログラミングや、node.jsなどをいつも使っている方には簡単に感じるかもしれませんが、難しいと感じた方は、それが普通なので、安心してください!
もしうまく行かなかったり、わからないところがある場合は、よく読み返したり、コメント欄で質問してもらえると私もお答えできると思います!
ここまで読んでいただきありがとうございました!記事の共有、拡散などぜひよろしくお願いいたします🙏











コメント