はじめに
今回は、Scratchで迷路を自動で生成するプログラムを作っていきたいと思います。プログラムの量自体は少ないですが、座標を駆使するので少し難しいかもしれません。
ただ、わかりやすく解説しているのでぜひ最後までよんでいってください!
※Scratchの画面が通常と多数違う部分がありますが、同じようにプログラムを作れば完成するので、Scratchの見た目は気にしないで下さい
(猫耳があったりクローンの数が表示されていたりしています)
正方形を描く
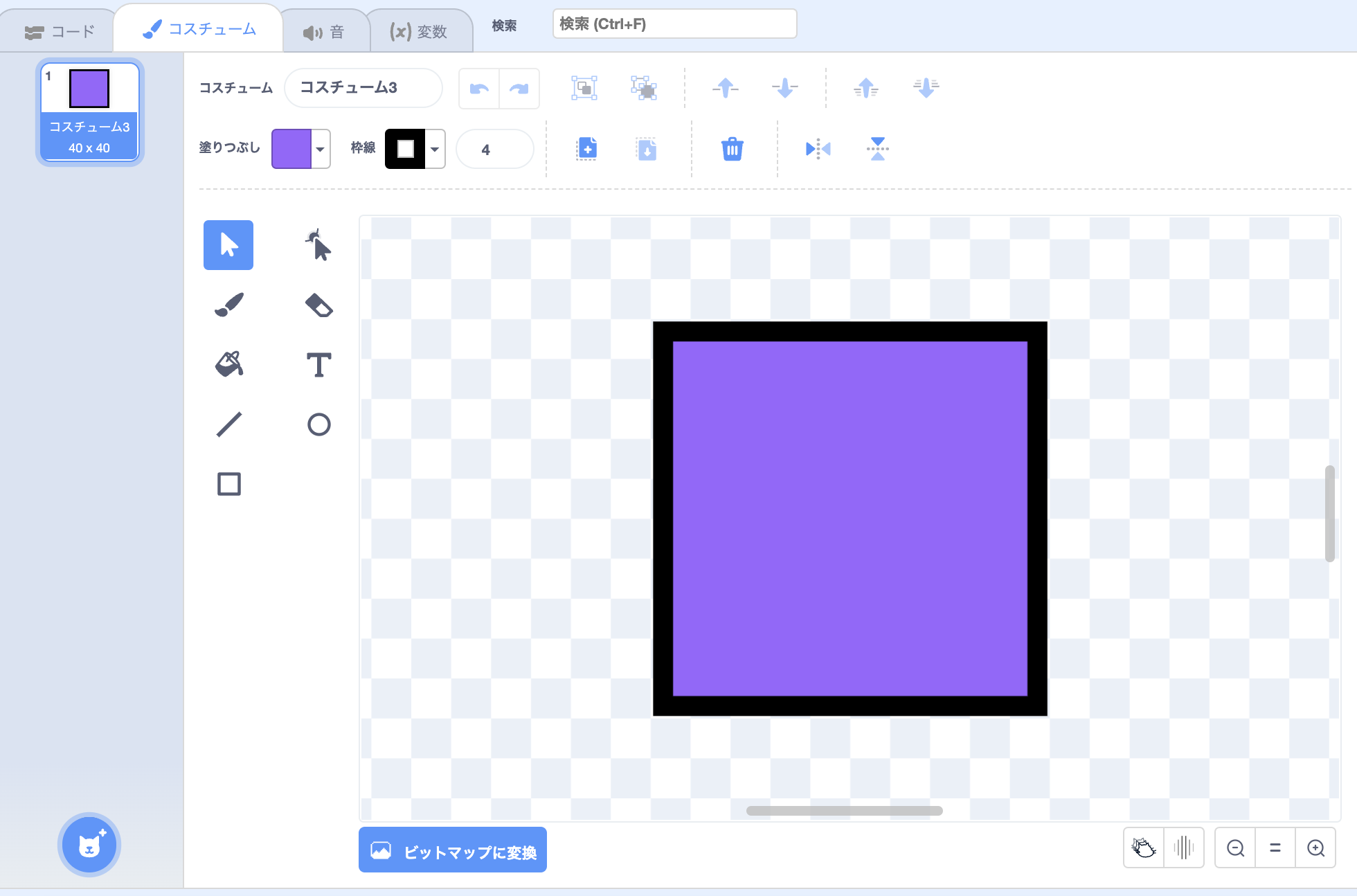
 まずは、40*40のサイズの正方形を描きます。Shiftキーを押しながら四角形を描くと正方形が描けます!
まずは、40*40のサイズの正方形を描きます。Shiftキーを押しながら四角形を描くと正方形が描けます!
背景を設定する
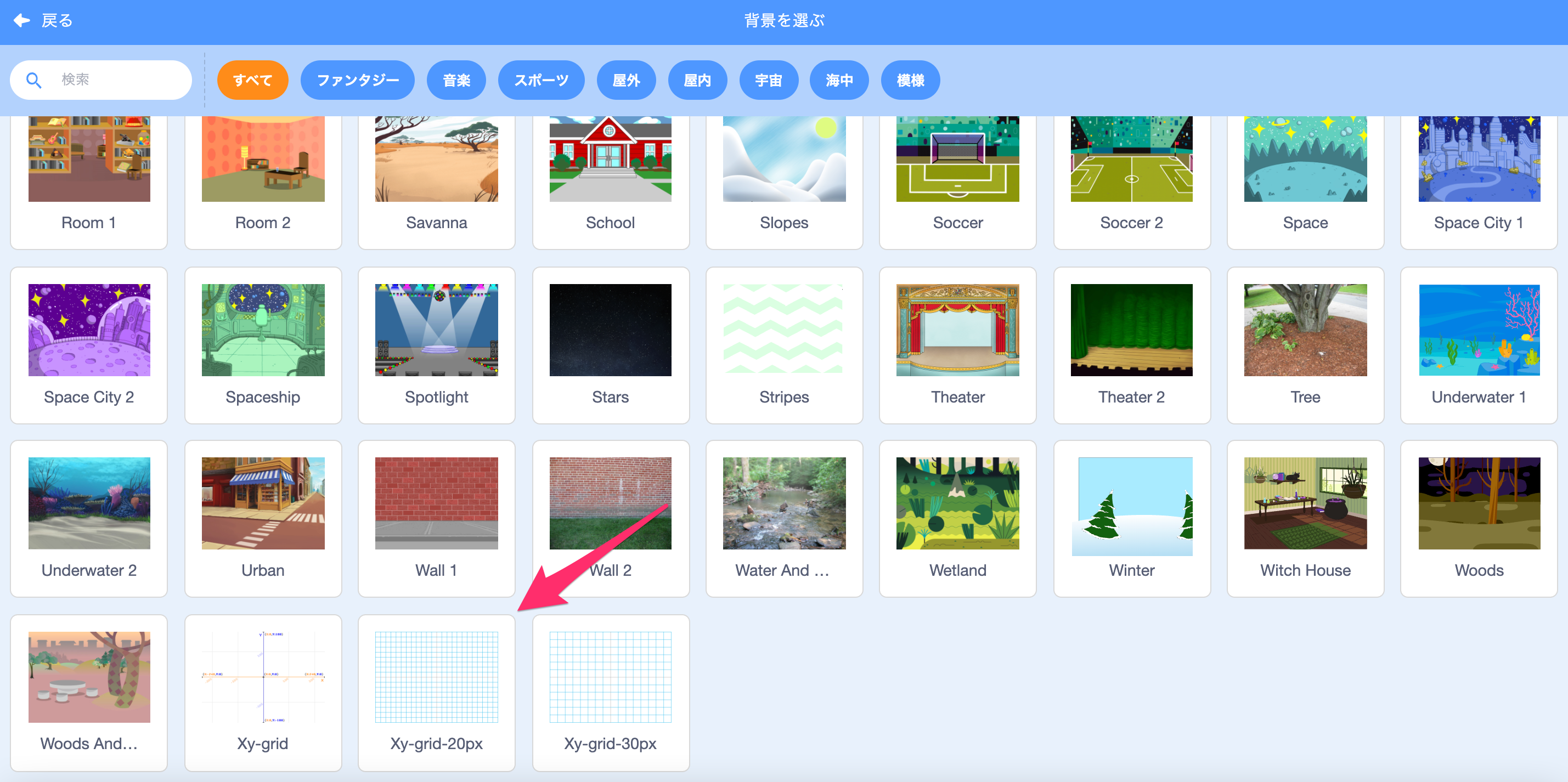
 背景を選びます。今回のプログラムは背景(Xy-grid-20px)がないとわかりにくいので背景を追加します。
背景を選びます。今回のプログラムは背景(Xy-grid-20px)がないとわかりにくいので背景を追加します。
ブロックの位置を設定する

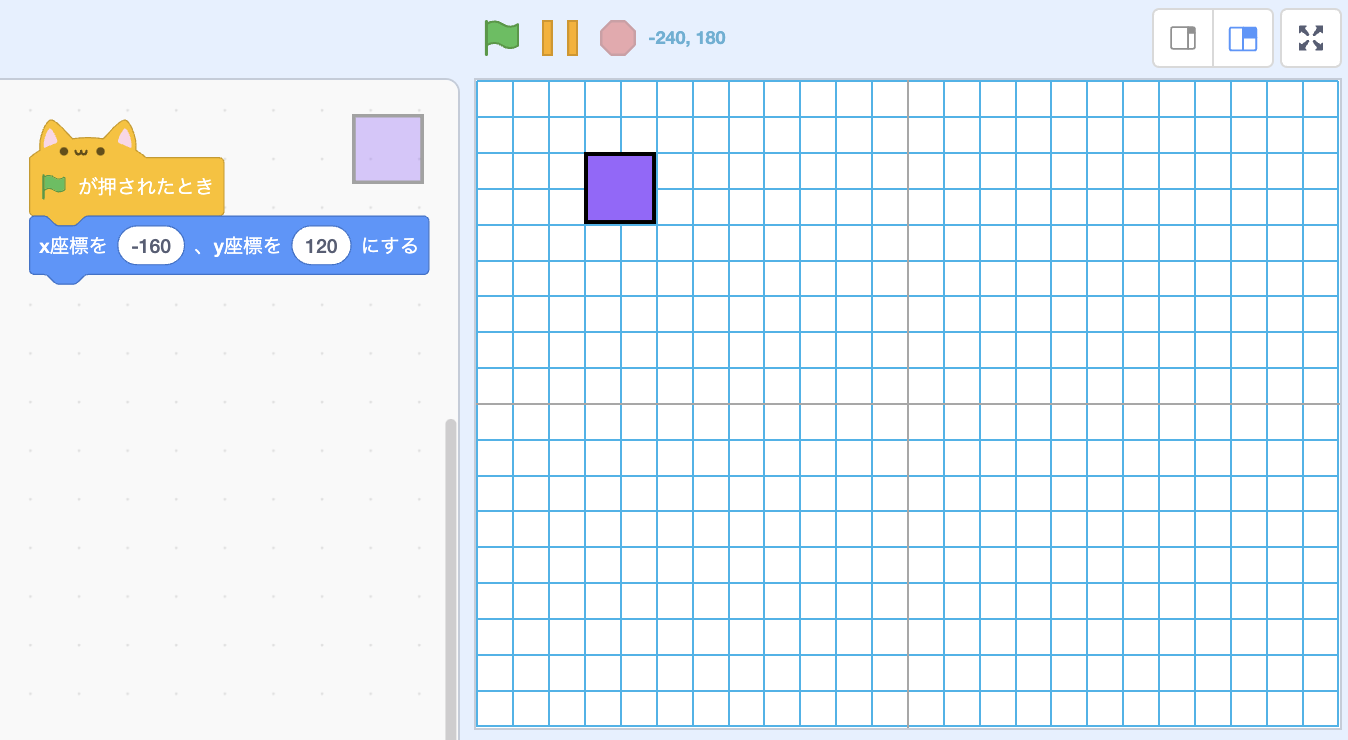
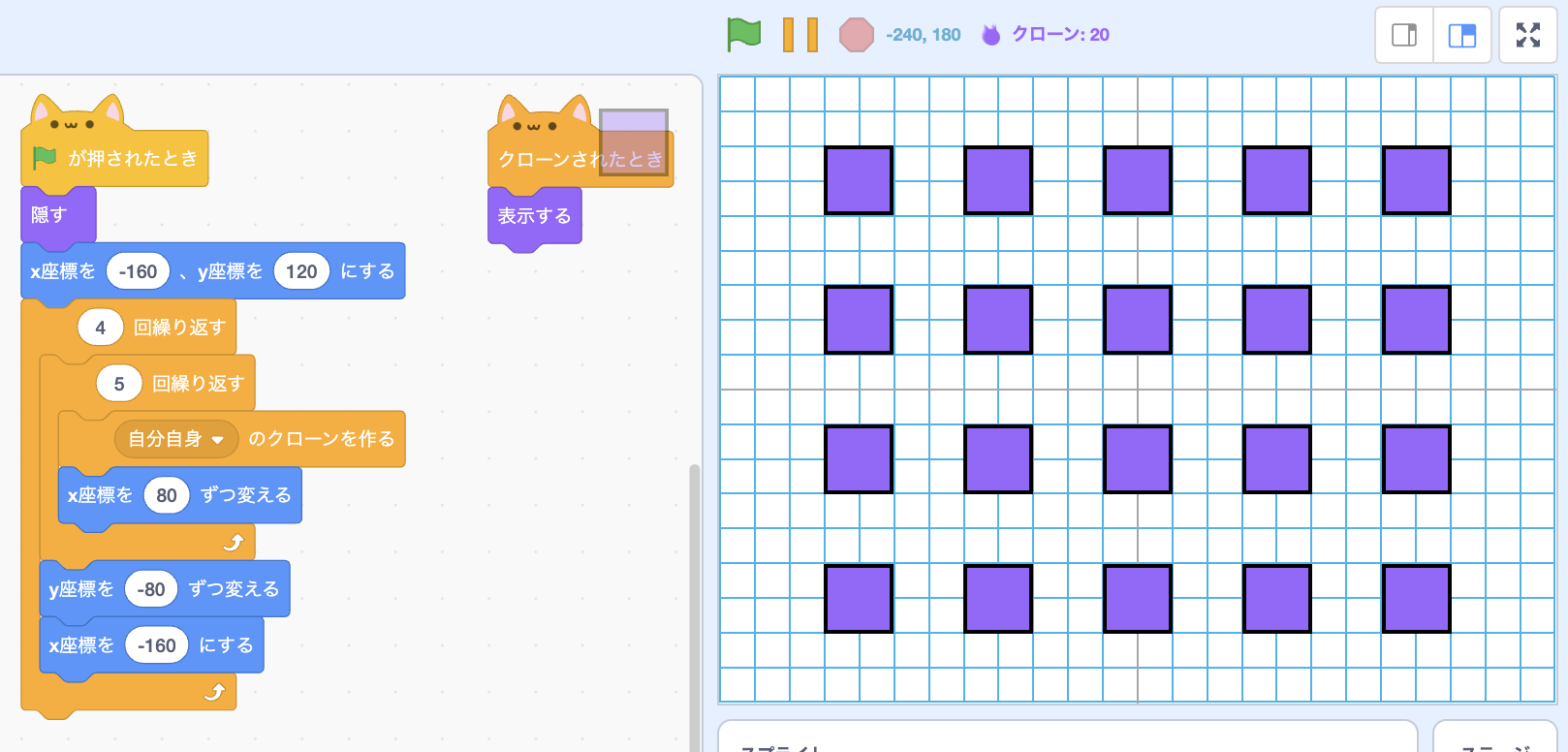
X座標-160、Y座標120にブロックの位置を設定します。
クローンを縦と横に配置する

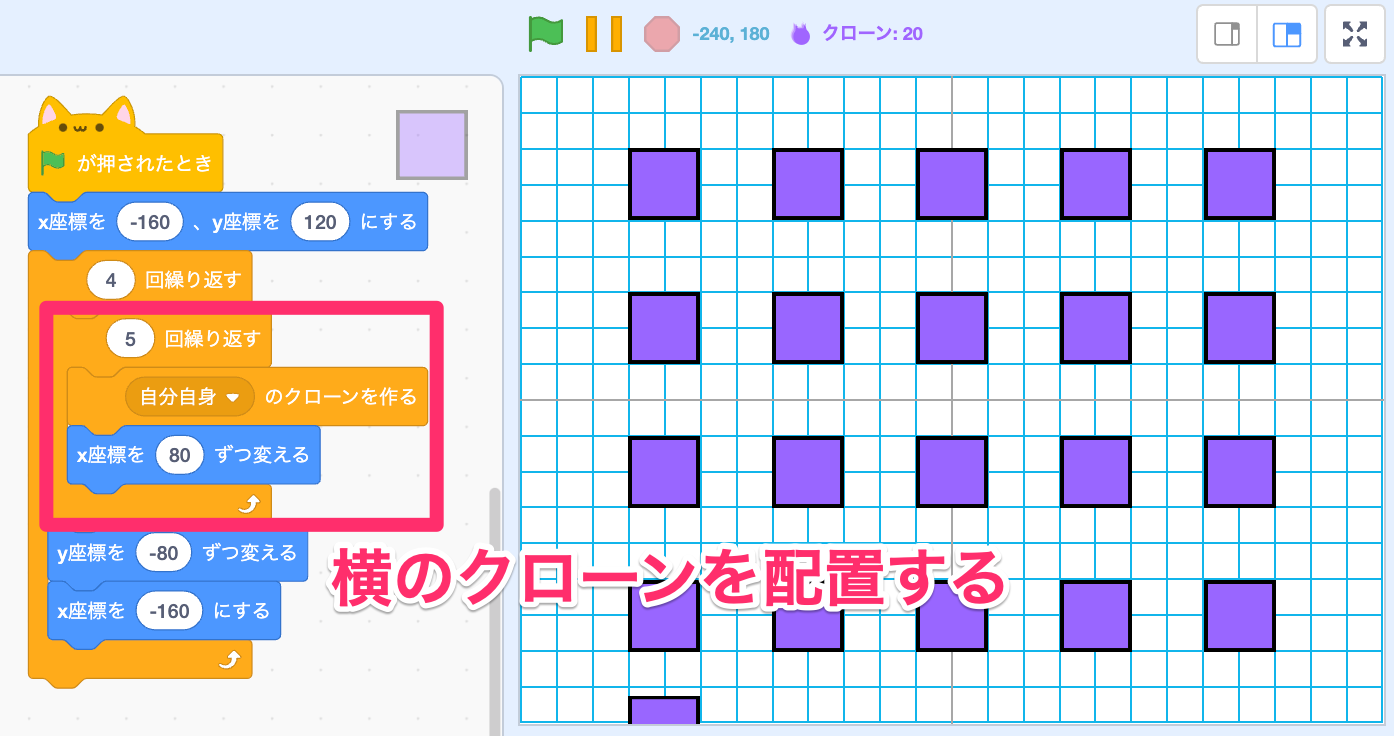
プログラムを追加して、縦と横にクローンを5*4で配置します。
スプライトを隠しクローンを表示

元のスプライトは見えていると邪魔なので、隠しておきます。クローンは表示するようにします。
クローンの向きを変えて移動させる

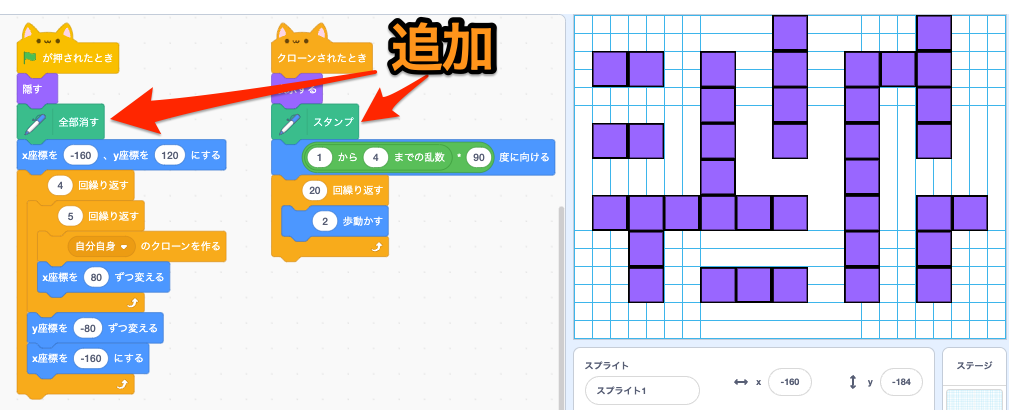
クローンされたときに処理を追加していきます。1から4までの乱数*90で、上下左右どれかの方向に向かせます。
めちゃくちゃわかりやすくまとめてみました⬇️
・2が出ると、2*90=180度(下)
・3が出ると、3*90=270度(左)
・4が出ると、4*90=360度(上)
これで四方向のどれか一つの方向に向くので、あとはブロックのサイズ(40px)分その方向に動かしてあげます。
単純に「40歩動かす」でもいいのですが、「2歩動かす」を20回することによってわざとゆっくり移動させています。
なぜゆっくり移動させたかというと、迷路が出来上がっていく感じがして面白かったからです。
スタンプをする

このままだとせっかく配置した5*4のブロックが移動して見えなくなってしまうので、5*4の位置にスタンプをして、5*4のブロックを配置しておきます。
一応、旗が押された時にリセットしておきたいので、全部消すを追加しておきます。
全体に枠を追加しておく

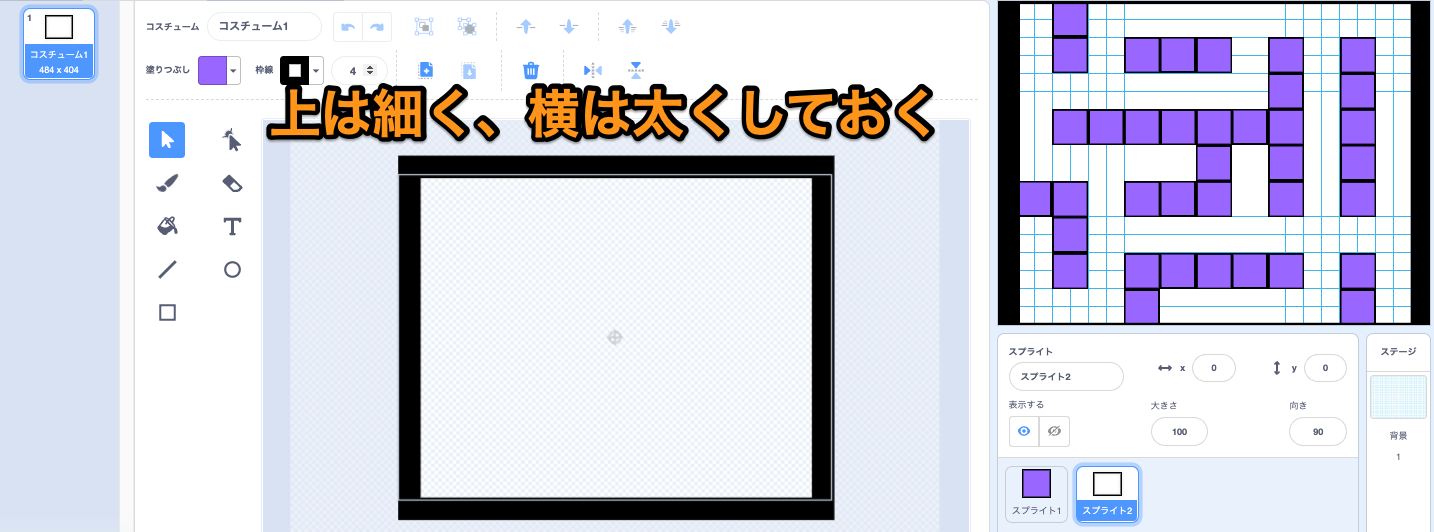
新しくスプライトを作って、枠を作ります。枠の目的は、ステージの余白を埋めるためです。微調整しながら上手く余白を隠してみてください。
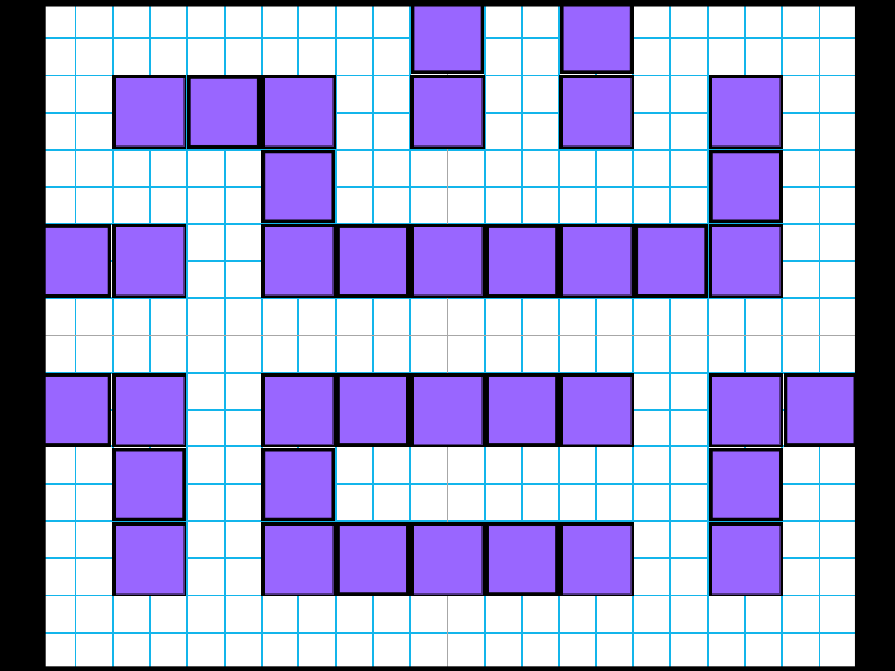
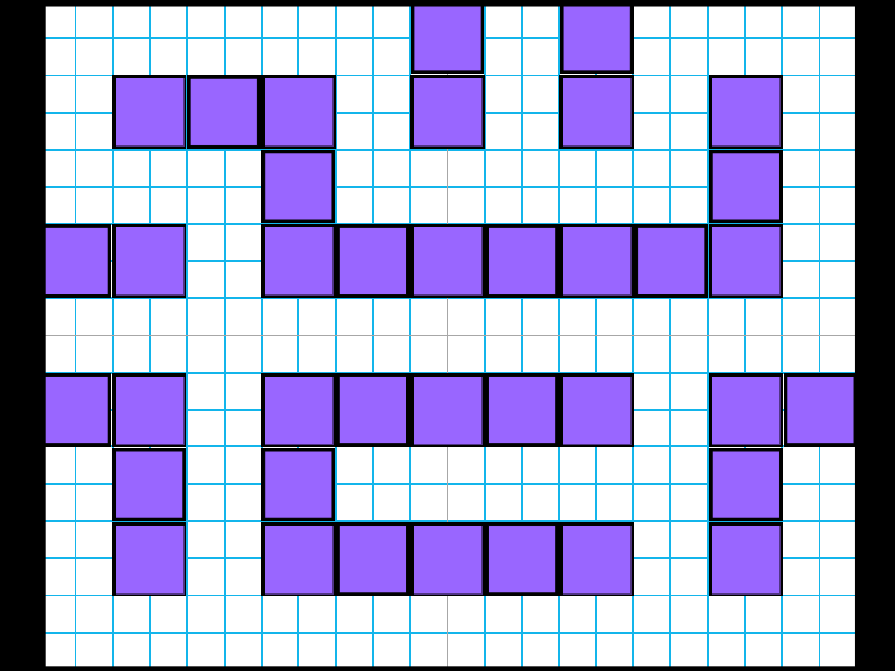
迷路を生成するプログラムが完成!

これで迷路が自動で作られるプログラムができました。お疲れ様でした!
応用編:迷路を探索してくれるプログラムを作ってみよう

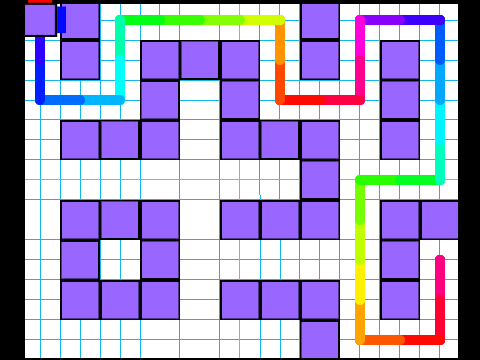
それでは、応用編になりますが、迷路を解くプログラムを作ってみましょう!迷路を解く方法はたくさんありますが、今回は比較的簡単な右手法というものを使ってみようと思います。
右手法とは?
・右手沿いに進んでいくと迷路が解けるというもの
完璧に理解できなくても大丈夫です。実際に作っていくとわかることもあるので、まずは実際に作ってみましょう!
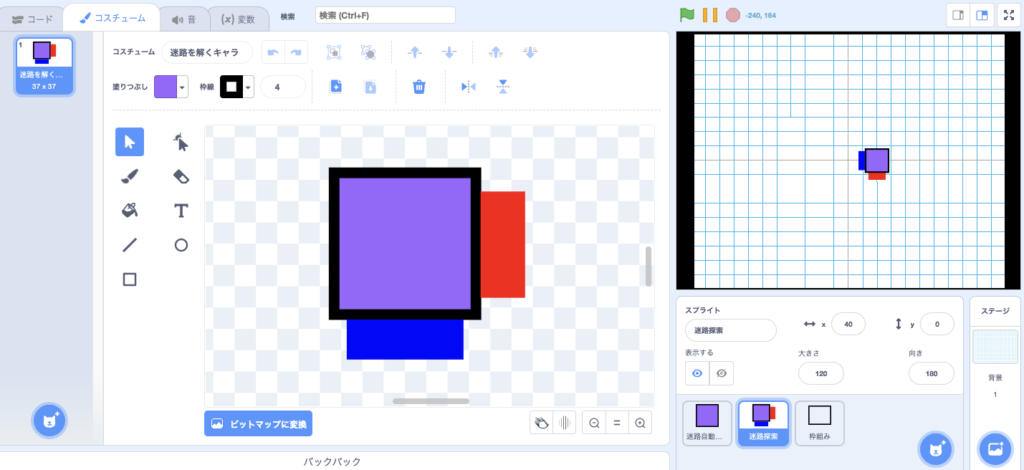
迷路を解くキャラクターを作る

まずは、迷路を解くキャラクターを作ります。大きさは40pxより少し小さめで作ります。赤を右に、青を下にくっつけておきます。(これが右手法の判定に必要です)
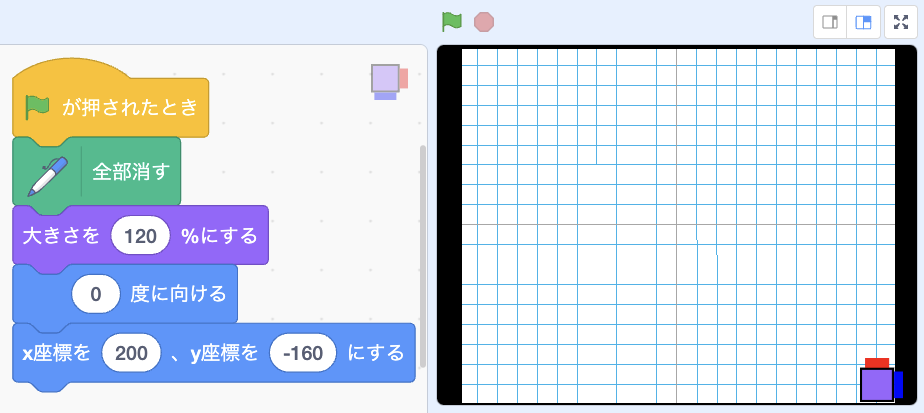
迷路を解くキャラの初期化をする

次に、迷路を解くキャラの初期化設定を行います。
旗が押された時に大きさをちょうど良いサイズにし、0度に向けます。そして、x座標とy座標を変更して、左下に設定します。
大きさに関しては、上の画像を参考にやってみてください。
(全て消すブロックがあるのは、迷路を解くキャラにペンで線を書かせるので使っています。線をひかない方はなくても大丈夫です。)
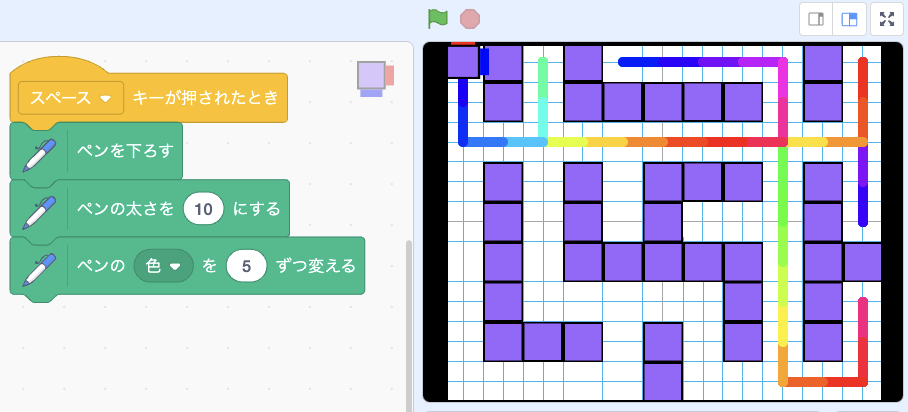
スペースキーが押された時に迷路を解くようにする

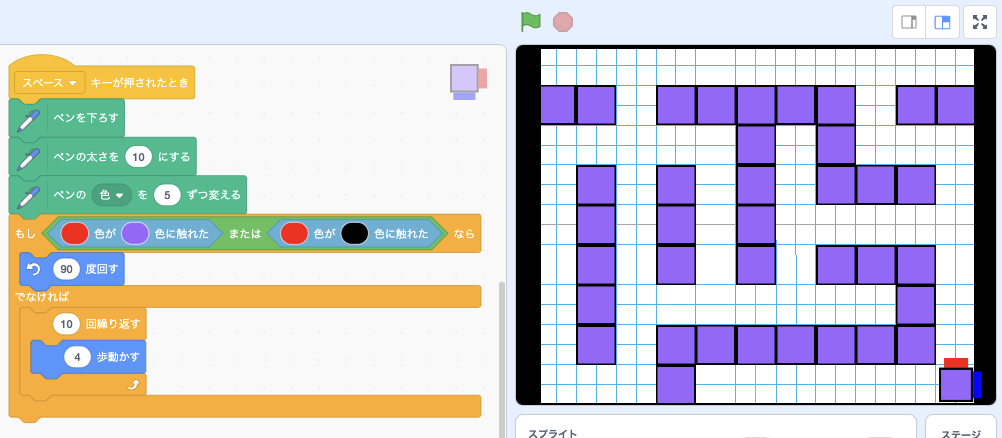
スペースキーが押された時に、迷路を解き進めるようにしたいと思います。まずはペンの初期設定をします。

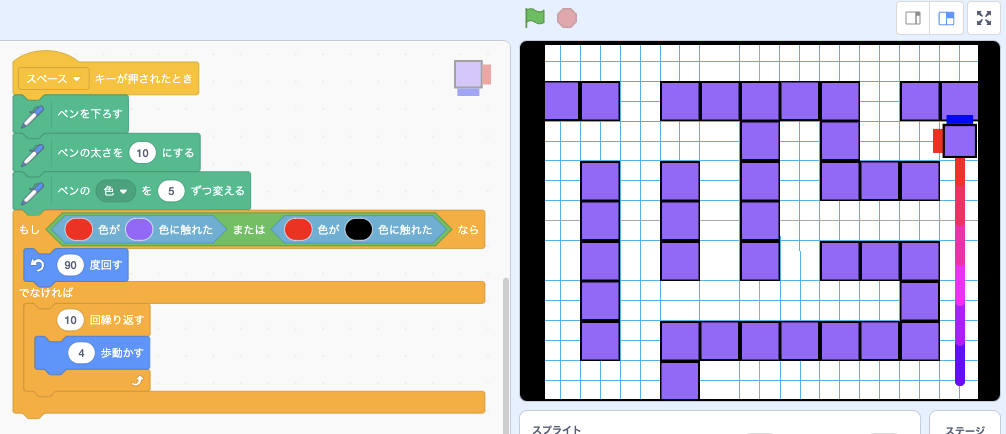
つぎに、赤色が紫や黒に触れた時に左に向けるようにします。何にも触れていないときは40歩動かします。

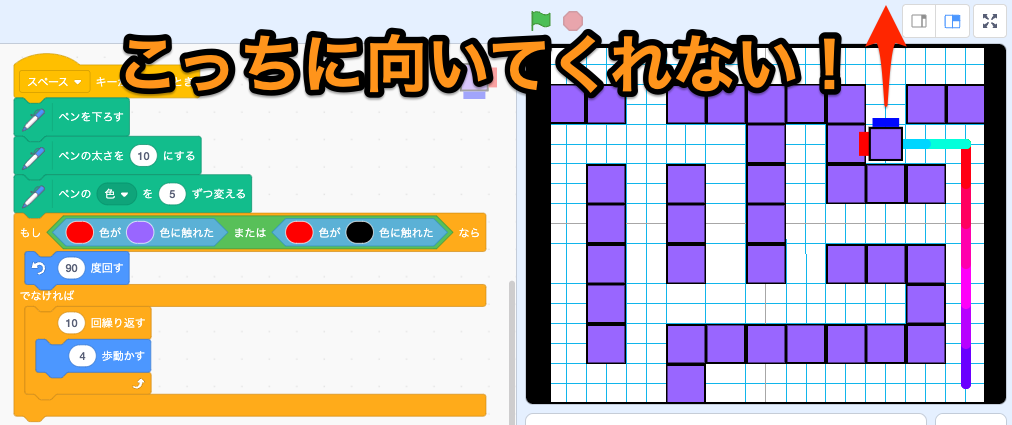
これで、迷路に触れた時に左に向くようになりました!

ただ、これだけだとこの向きに向いてくれないので(この場合だと上向き)プログラムを追加します。
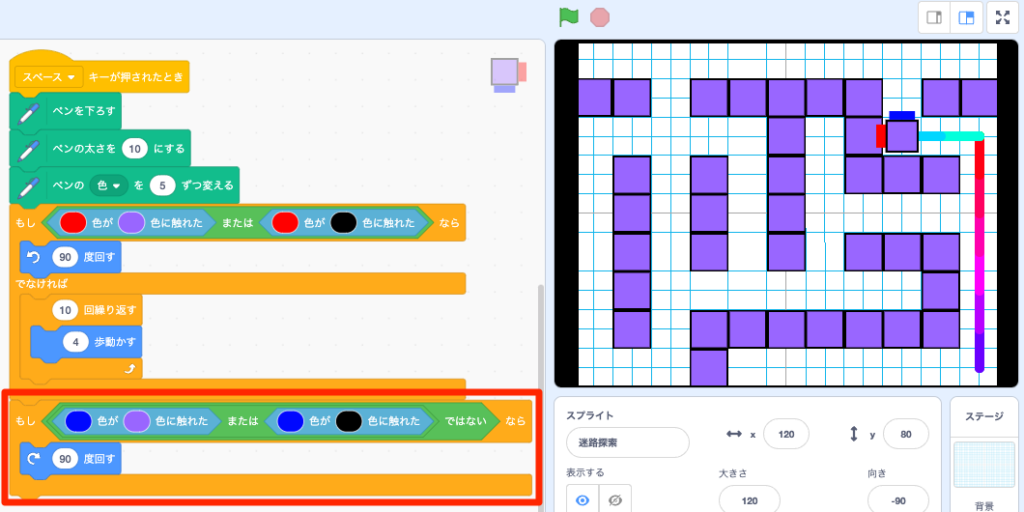
右手法を完成させる

下に右手法がちゃんと動くようにプログラムを追加します。これで完成です!スペースキーを押すと迷路を自動で解き進めていきます!
ゴールは左上です。
最後に
今回作った作品⬇️
今回は、Scratchで迷路を自動で生成してくれるプログラムをつくってみました。難しい処理やアルゴリズムなどを使わずに作れたのではないのでしょうか。
ここまで読んでいただきありがとうございました!ぜひSNSシェア、コメントなどよろしくお願いいたします!
Scratchで作って欲しいものや解説して欲しいものはコメント募集しています!











コメント